<left> (Left Border for HTML div)
This element specifies the border which shall be displayed at the left of the boundaries of the current HTML div object.
If this element is omitted, then this HTML div object shall not have a left border.
<html>
<body>
<div style=" border-left-style:solid; border-right-style:groove; border-right-width:1px; border-top-style:dashed; border-top-width:3px; border-bottom-style:outset; border-bottom-width:3px">
<p>paragraph of text</p>
</div>
</body>
</html>
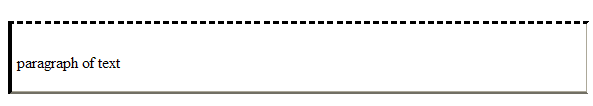
This HTML would therefore normally appear as follows (image scaled appropriately):

Now, when this document is saved in the WordprocessingML format, the information stored on the div elements is stored in the web setting part as follows:
<w:divs> <w:div w:id="1785730240"> <w:divBdr> <w:top w:val="dashed" w:sz="18" w:space="7" w:color="auto" /> <w:left w:val="single" w:sz="24" w:space="4" w:color="auto" /> <w:bottom w:val="outset" w:sz="18" w:color="auto" /> <w:right w:val="threeDEngrave" w:sz="6" w:color="auto" /> </w:divBdr> </w:div> </w:divs>
The <left> element specifies border information about the left border for the single HTML div structure in the document; in this case, a 3 point bottom border of type single. The initial 4 pixel border was converted to 3 points using the following logic:
Parent Elements |
|---|
|
Attributes |
Description |
|---|---|
|
Specifies the color for this border. This color may either be presented as a hex value (in RRGGBB format), or example:
<w:bottom … w:color="auto"/> This color therefore may be automatically be modified by a consumer as appropriate, for example, in order to ensure that the border can be distinguished against the page's background color. ] If the border style (the The possible values for this attribute are defined by the ST_HexColor simple type (§2.18.43). |
|
Specifies whether the specified border should be modified to create a frame effect by reversing the border's appearance from the edge nearest the text to the edge furthest from the text. If this attribute is omitted, then the border is not given any frame effect. example:
<w:bottom w:frame="true" ... /> This frame's The possible values for this attribute are defined by the ST_OnOff simple type (§2.18.67). |
|
Specifies whether this border should be modified to create the appearance of a shadow. For the right and bottom borders, this is accomplished by duplicating the border below and right of the normal border location. For the right and top borders, this is accomplished by moving the order down and to the right of its original location. If this attribute is omitted, then the border is not given the shadow effect. example:
<w:bottom w:shadow="true" ... /> This frame's The possible values for this attribute are defined by the ST_OnOff simple type (§2.18.67). |
|
Specifies the spacing offset that shall be used to place this border on the parent object. When a document has a page border that is relative to the page edges (using a value of When a document has a page border that is relative to the text extents (using a value of example:
<w:pgBorders w:offsetFrom="page"> <w:bottom … w:space="24/> </w:pgBorders The The possible values for this attribute are defined by the ST_PointMeasure simple type (§2.18.75). |
|
Specifies the width of the current border. If the border style ( If the border style ( example:
<w:top w:val="dashed" w:sz="24" …/> <w:left w:val="dashed" w:sz="24" …/> <w:bottom w:val="dashed" w:sz="24" …/> <w:right w:val="dashed" w:sz="24" …/> The border style is specified using the The possible values for this attribute are defined by the ST_EighthPointMeasure simple type (§2.18.27). |
|
Specifies a theme color to be applied to the current border. The specified theme color is a reference to one of the predefined theme colors, located in the document's Theme part,which allows color information to be set centrally in the document. example:
<w:top … w:color="FFA8A0" w:themeColor="accent2" w:themeTint="99" /> <w:bottom … w:color="FFA8A0" w:themeColor="accent2" w:themeTint="99" /> <w:left … w:color="FFA8A0" w:themeColor="accent2" w:themeTint="99" /> <w:right … w:color="FFA8A0" w:themeColor="accent2" w:themeTint="99" /> The borders have a The possible values for this attribute are defined by the ST_ThemeColor simple type (§2.18.104). |
|
Specifies the shade value applied to the supplied theme color (if any) for this border instance. If the The example:
The resulting Given an RGB color defined as three hex values in RRGGBB format, the shade is applied as follows:
example:
The equivalent HSL color value would be. Applying the shade formula with a shade percentage of 75% to the luminance, we get: Taking the resulting HSL color value of and converting back to RGB, we get This transformed value can be seen in the resulting background's <w:top w:val="single" w:sz="4" w:space="24" w:color="943634" w:themeColor="accent2" w:themeShade="BF"/> The possible values for this attribute are defined by the ST_UcharHexNumber simple type (§2.18.106). |
|
Specifies the tint value applied to the supplied theme color (if any) for this border instance. If the The example:
The resulting Given an RGB color defined as three hex values in RRGGBB format, the shade is applied as follows:
example:
The equivalent HSL color value would be. Applying the tint formula with a tint percentage of 60% to the luminance, we get: Taking the resulting HSL color value of and converting back to RGB, we get This transformed value can be seen in the resulting background's <w:top w:val="single" w:sz="4" w:space="24" w:color="95B3D7" w:themeColor="accent2" w:themeTint="99"/> The possible values for this attribute are defined by the ST_UcharHexNumber simple type (§2.18.106). |
|
Specifies the style of border used on this object. This border can either be an art border (a repeated image along the borders - only valid for page borders) or a line border (a line format repeated along the borders) - see the simple type definition for a description of each border style. example:
<w:left w:val="single" …/> This border's The possible values for this attribute are defined by the ST_Border simple type (§2.18.4). |
The following XML Schema fragment defines the contents of this element:
<complexType name="CT_Border">
<attribute name="val" type="ST_Border" use="required"/>
<attribute name="color" type="ST_HexColor" use="optional"/>
<attribute name="themeColor" type="ST_ThemeColor" use="optional"/>
<attribute name="themeTint" type="ST_UcharHexNumber" use="optional"/>
<attribute name="themeShade" type="ST_UcharHexNumber" use="optional"/>
<attribute name="sz" type="ST_EighthPointMeasure" use="optional"/>
<attribute name="space" type="ST_PointMeasure" use="optional"/>
<attribute name="shadow" type="ST_OnOff" use="optional"/>
<attribute name="frame" type="ST_OnOff" use="optional"/>
</complexType>