Animation Behaviors
All animation consists of the following basic animation behaviors:
Element |
Name |
Description |
|---|---|---|
anim |
Animate |
The animate behavior introduces a generic attribute animation that requires no semantic understanding of the attribute being animated. It can animate numbers. |
animColor |
Animate Color |
This behavior animates the color of a particular element. |
animEffect |
Animate Effect |
This behavior provides the ability to do image transform/filter effects on elements. |
animMotion |
Animate Motion |
Animate motion provides an abstracted way to move positioned elements. It provides the ability to specify from/to/by type motion as well as to use more detailed path descriptions for motion over polylines or bezier curves. |
animRotation |
Animate Rotation |
This behavior allows rotation of an element. |
animScale |
Animate Scale |
Allows animation of the width and/or height of an element over time. |
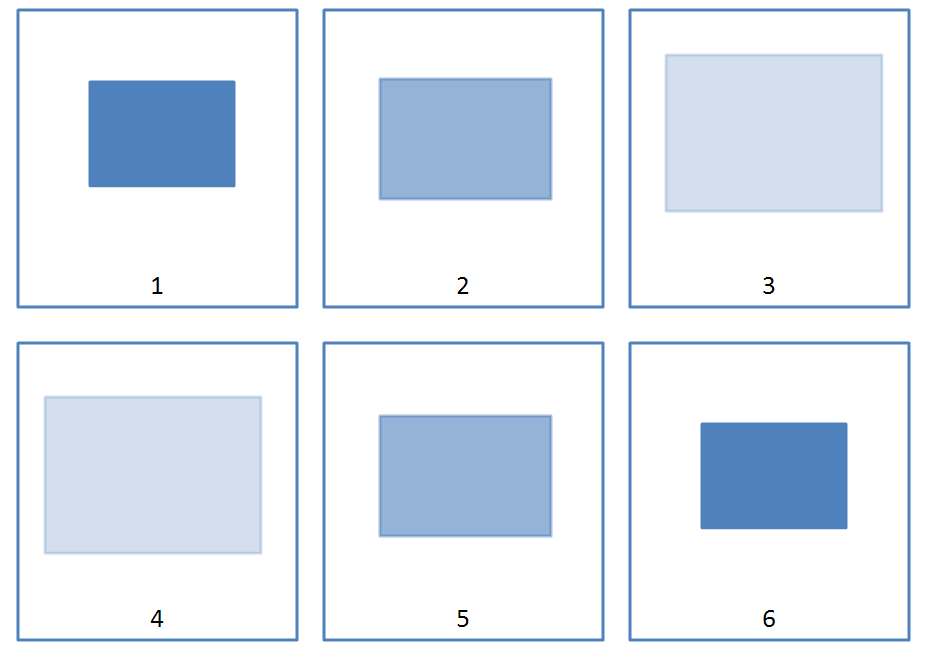
A time node can combine multiple animations for a range of effects. For example, the "flash bulb" animation which scales a shape larger while at the same time having it fade uses two animation behavior elements. An example is shown below:

The representation for this animation effect in the time node element appears like:
<p:par> <p:cTn id="5"> <p:stCondLst>…. <p:childTnLst> <p:animEffect transition="out" filter="fade"> … <p:animScale> <p:cBhvr> <p:cTn id="7" dur="500" autoRev="1" fill="hold"/> <p:tgtEl> <p:spTgt spid="9"/> </p:tgtEl> </p:cBhvr> <p:by x="105000" y="105000"/> </p:animScale> </p:childTnLst> </p:cTn> </p:par>
In this time node, we have two animation effects. One is creating a "fade" effect on the shape using the <animEffect> element and the other is creating a "scale" effect using the <animScale >element. All animation behaviors have a <cBhvr> and <cTn> element, which stores properties for the animation. For example, we can give the animation behaviors an ID and attributes that set the duration of the animation. The <spTgt> specifies the target shape to which this animation effect will be applied.